최근 Mozilla Hacks Blog에 올라온 글이 화제가 되고 있는데, 그림으로 Mozilla WebRender를 잘 설명했다.
보통 소프트웨어 기술을 설명하면, 위와 같이 블록 다이어그램에 몇가지 화살표를 이용해서 개념적으로 설명하는데, 기반 기술을 이미 알고 있는 사람만 이해하 가능하다. 참고로 ChromeOS에 적용된 zero-copy texture upload를 설명하는 그림이다.
그래서 때로는 위와 같이 실물 사진으로 동작을 표현하기도 하는데, 이렇게 하면 좀 더 많은 사람들이 이해할 수 있다. 하지만, 이런 그림을 일반 개발자가 표현하는데는 한계가 있다. 직접 없는 사진을 만들어 낼 수 없기 때문이다. 게다가 이러한 개념적 표현은 어떤 표준도 없기 때문에 때로는 서로 다른 표기법으로 혼란을 줄 수 도 있다.
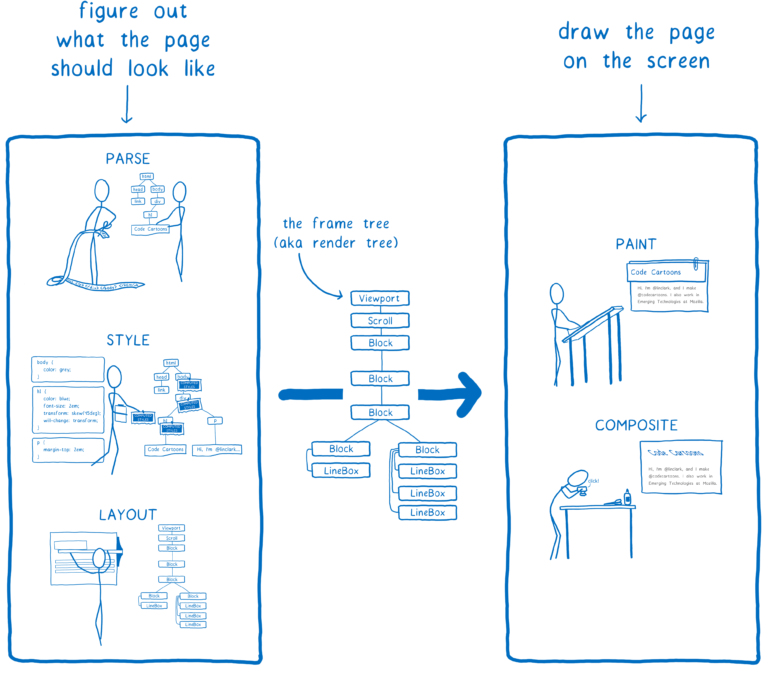
이 Mozilla blog글은 이러한 한계를 극복하고 만화 캐릭터로 브라우저 동작을 잘 표현했다. 물론 저자의 캐릭터와 스타일은 이미 있는 xkcd라는 캐릭터와 책을 참고한 듯 보인다.
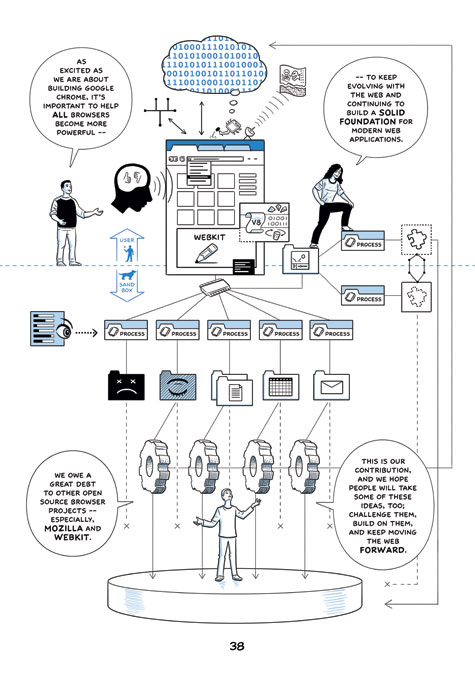
구글에서 예전에 크롬 브라우저를 출시할 때, 브라우저 Multiple Process Model을 광고하려고 위와 같은 만화를 그린적이 있다. 지금 봐도 신선한 시도다. 뭔가 새로운 것을 만들 때는 이런 방식으로 사람들에게 설명하면 더욱 효과적일 듯!